-
- Home
- Tutti i prodotti
- Scegli la categoria
-
-
- Su ordinazione
- Outlet New!
- Gift card
- Blog
- Chi siamo
- Contatti
- Eventi
- Download
- Recensioni
- Wishlist
- Lista regalo
- Catalogo
- © Giocabilità 2017

Un punto di forza del Web è la sua universalità, ovvero, l'essere utilizzabile da tutte le persone indipendentemente dall'hardware, software, lingua, posizione geografica o abilità. Quando il Web raggiunge questo obiettivo, diventa accessibile a persone con range diversi di udito, vista, movimenti e abilità cognitive. Molte barriere che sono presenti nel mondo fisico semplicemente non esistono nel Web. Tuttavia, quando siti web, applicazioni o tecnologie sono progettati male, possono creare nuove barriere che impediscono a questi strumenti di essere utilizzati da parte di alcune persone [1, 2, 3].
Rendere un sito web accessibile significa permettere l'accesso all'informazione contenuta nel sito anche a persone con disabilità fisiche di diverso tipo. Quindi l'accessibilità è essenziale per coloro che vogliono creare siti web e applicazioni di qualità che siano fruibili a tutti.
Ah, non pensare che avere un sito accessibile serva solo a chi ha una disabilità! Avere un sito web accessibile significa avere un sito più leggibile, utilizzabile e comprensibile per tutti!
Leggi il testo qui sotto:
Quarantadue!" urlò Loonquawl. "Questo è tutto ciò che sai dire dopo un lavoro di sette milioni e mezzo di anni?"
"Ho controllato molto approfonditamente," disse il computer, "e questa è sicuramente la risposta. Ad essere sinceri, penso che il problema sia che voi non abbiate mai saputo veramente qual è la domanda.
Cit. Guida galattica per gli autostoppisti.
L'hai letto bene? Non credo.
Ora leggi questo:
Quarantadue!" urlò Loonquawl. "Questo è tutto ciò che sai dire dopo un lavoro di sette milioni e mezzo di anni?"
"Ho controllato molto approfonditamente," disse il computer, "e questa è sicuramente la risposta. Ad essere sinceri, penso che il problema sia che voi non abbiate mai saputo veramente qual è la domanda.
Cit. Guida galattica per gli autostoppisti.
Meglio?? Un adeguato contrasto tra testo e sfondo è uno tra i tanti requisiti fondamentali per avere un sito accessibile. Nell'esempio che ho fatto, con il primo testo in grigio, non ho esagerato, molti siti usano il testo grigio chiaro su sfondo bianco!
Bisogna seguire della linee guida WCGA: Web Content Accessibility Guidelines pubblicate dal Web Accessibility Initiative (WAI), che a sua volta fa parte del World Wide Web Consortium (il W3C, ovvero coloro che definiscono gli standard del Web).
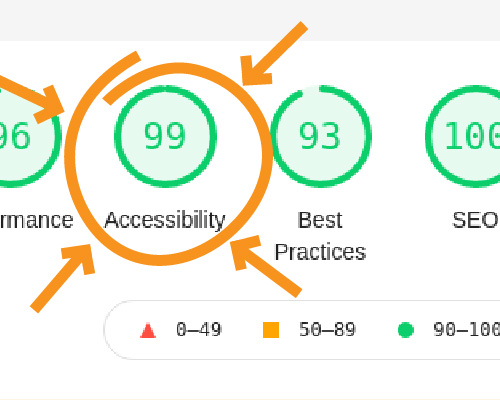
Ci sono vari metodi per valutare l'accessibilità di un sito in modo automatizzato, uno tra i più usati è Lighthouse, un tool Google per calcolare varie metriche di performance e accessibilità di un sito web.
Questo qui sotto è uno screenshot del risultato di Lighthouse nella homepage del nostro sito web:

99 su 100! YEEEH!!!
OK, non esaltiamoci troppo. Lighthouse è uno dei tool che misura alcune metriche di accessibilità. E' un risultato importante certo, ma non può tenere conto di tutti gli aspetti che riguardano l'accessibilità di un sito.
Inoltre, anche ottenere un punteggio del 100% di accessibilità non significa che sia accessibile per tutti perché: sebbene le linee guida WCGA coprano una vasta gamma di necessità, non sono in grado di soddisfare le esigenze delle persone con tutti i tipi, i gradi, e le combinazioni di disabilità.
Per rendere Giocabilità un sito piacevole a tutti i visitatori è anche presente una barra laterale in alto a sinistra (da desktop) che permette di:
Da cellulare la barra laterale si trova nel menù principale (si apre cliccando sul simbolo con le tre barre orizzontali in alto a sinistra). Aprendo il menù principale vedrai la barra di accessibilità.
Le impostazioni di accessibilità scelte vengono salvate automaticamente in un cookie, quindi rientrando nel sito (dallo stesso dispositivo) vengono automaticamente ripristinate.
Se hai trovato divertente e accessibile il nostro sito, oppure nel caso avessi qualsiasi problema relativo all'accessibilità, ti prego di scriverci. Vogliamo sentire cosa hai da dirci: scrivi a info@giocabilita.it
La inviamo circa una volta al mese e di solito contiene novità (giochi, progetti, iniziative) o estratti di articoli dal nostro blog.
I campi contrassegnati con asterisco sono obbligatoriMi interessa Giocabilità in quanto: